UI/UX là hai khái niệm quan trọng đi đôi cùng nhau và được xem là tiêu chuẩn quan trọng để đánh giá hiệu quả của bất kỳ website, ứng dụng nào. Đây cũng là xu hướng thiết kế web được đánh giá là sẽ tiếp tục phát triển và được ưa chuộng trong năm 2022.
Bạn vẫn thắc mắc liệu UI UX là gì và những kiến thức mà designer cần học về UI/UX gồm những gì sẽ được Softsupplier giải đáp qua bài viết dưới đây!

UI, UX là gì?
Định nghĩa UI
UI là tên viết tắt của từ User Interface có nghĩa là giao diện người dùng. Hiểu một cách đơn giản nhất thì UI gồm tất cả những gì người dùng có thể nhìn thấy như: màu sắc web, bố cục sắp xếp, web/app sử dụng fonts chữ gì, hình ảnh trên web có hấp dẫn hay không,…
Định nghĩa UX
UX là tên viết tắt của từ User Experience có nghĩa là trải nghiệm người dùng. Hiểu đơn giản hơn thì UX là những đánh giá của người dùng khi sử dụng sản phẩm như: Website hay App của bạn có dễ sử dụng hay không, việc bố trí và sắp xếp bố cục như vậy đã được hay chưa?
UI UX designer là gì?
UI/UX Designer được hiểu là những người chuyên đi thiết kế giao diện/ trải nghiệm người dùng cho sản phẩm. Nó có thể là giao diện của website hoặc app điện thoại với nhiệm vụ chính là đảm bảo tính thẩm mỹ và sự tiện dụng của nó.

Đầu việc của UI designer
Xem xét và cảm nhận:
- Phân tích khách hàng
- Nghiên cứu thiết kế, đánh giá các web, app, và mobile design trends nổi tiếng hiện nay
- Xây dựng thương hiệu, sáng tạo và phát triển đồ họa
- Xây dựng hướng dẫn sử dụng
Sự đáp ứng và tương tác:
- Xây dựng sản phẩm mẫu
- Sự tương tác và hoạt hình
- Sự thích ứng với tất cả các size của màn hình thiết bị
- Tương tác qua lại với nhà phát triển
Theo CEO của Groove Technology – Matt Long thì vai trò của giao diện người dùng rất quan trọng đối với tất cả giao diện kỹ thuật số và là yếu tố quan trọng mang lại sự tin tưởng vào một thương hiệu. Các nhà thiết kế giao diện người dùng cần thể hiện rõ nét thương hiệu trên chính sản phẩm của họ.
Đầu việc của UX designer
Chiến lược và nội dung:
- Phân tích đối thủ cạnh tranh
- Phân tích khách hàng
- Cơ cấu / Chiến lược sản phẩm
- Phát triển nội dung
Xây dựng kế hoạch sản phẩm
- Phác thảo kế hoạch và thử nghiệm
- Kiểm tra / Lặp lại
- Lên kế hoạch phát triển
Thực hiện và Phân tích
- Phân tích và phối hợp với nhà thiết kế giao diện người dùng
- Phối hợp và đề xuất với các nhà phát triển
- Theo dõi mục tiêu
- Phân tích và lặp lại
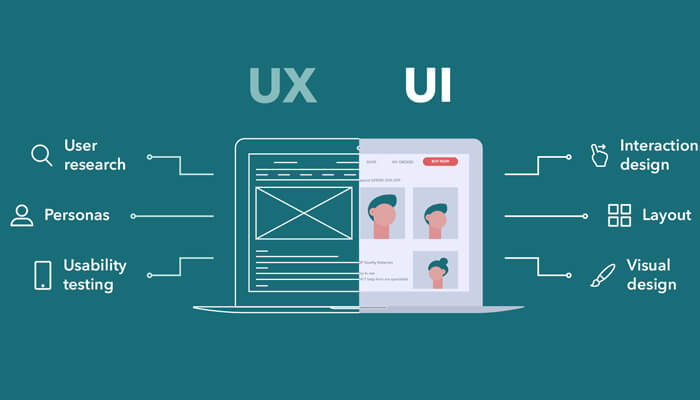
Điểm khác biệt giữa UI/UX là gì?
Điểm khác biệt rõ ràng nhận ra nhất của UI UX ở đây chính là: thiết kế UX sẽ đi sâu vào cảm nhận chung về sự trải nghiệm, còn thiết kế UI đa phần sẽ chú trọng vào giao diện sản phẩm, từ phần nhìn cho tới chức năng.
Như đã biết ở trên, có thể thấy hai yếu tố này song hành cùng nhau, nhưng chức năng và nhiệm vụ của người làm vị trí UI và UX thì lại hoàn toàn khác biệt.

Mục tiêu công việc
UX designer sẽ luôn cần cân nhắc và đánh giá toàn bộ hành trình người dùng để giải quyết các vấn đề cụ thể như là: những bước quan trọng nào mà người dùng cần phải thực hiện, hoàn thành để đạt được mục tiêu nào đó,… và phải đảm bảo mục tiêu chính: mang lại trải nghiệm sản phẩm tốt nhất.
Khi người thiết kế UX vạch ra bộ “khung sườn”, thiết kế UI sẽ biến những trải nghiệm này trở nên trực quan và dễ dàng nhìn nhận hơn.
Mục tiêu của người làm UI là luôn chú trọng đến khía cạnh hình ảnh và tính thẩm mỹ xuyên suốt hành trình người dùng, bao gồm từng giao diện màn hình, điểm chạm, nút bấm, lướt page hoặc chuyển ảnh trong thư viện,v.v.
>>>Xem thêm: Nguyên tắc trong thiết kế UX/UI bạn nên biết
Trách nhiệm công việc của mỗi người thiết kế UI UX
Đa phần thì các công việc của nhà thiết kế trải nghiệm người dùng sẽ tập trung vào xác định vấn đề pain-points (điểm đau) mà người dùng thường gặp qua, từ đó đưa ra giải pháp sản phẩm phù hợp. Họ sẽ cần nghiên cứu sâu rộng về hành vi của khách hàng mục tiêu, cũng như nhu cầu của họ đối với một sản phẩm cụ thể.
Từ đó, UX designer sẽ vạch ra hành trình người dùng với cấu trúc thông tin phù hợp và các chức năng tương ứng. Cuối cùng là thiết kế wireframe (cấu trúc dây/khung xây) như một phác thảo cơ bản trước khi bắt tay vào thiết kế sản phẩm.
Trong khi UX designer vạch ra hành trình trải nghiệm sản phẩm thì UI designer sẽ tập trung vào từng chi tiết để đảm bảo “bộ khung” kế hoạch khả thi.
Đương nhiên, trách nhiệm của họ không chỉ nằm ở việc thiết kế sản phẩm sao cho đẹp mắt. Một sản phẩm có thể hoạt động và toàn diện hay không đều nhờ vào sự đóng góp không nhỏ từ phía giao diện người dùng.
Giữa UI và UX thì cái nào quan trọng hơn?

Thực tế để phân biệt hai khái niệm UI UX là điều khá khó khăn vì chúng có mối liên quan chặt chẽ với nhau. Có không ít cuộc tranh luận rằng UX quan trọng hơn UI hoặc ngược lại.
UI giúp trang web và ứng dụng sở hữu một giao diện đẹp mắt, gây ấn tượng thị giác tốt. Còn UX đảm bảo sự thân thiện, dễ sử dụng, nắm bắt đúng nhu cầu của người dùng.
Do đó, UI UX đều quan trọng như nhau đều mang mục đích tạo sự thỏai mái cho người dùng và cả 2 đều cần được đầu tư phát triển cân bằng.
>>>Xem thêm: Top 10 ngôn ngữ lập trình web phổ biến nhất hiện nay
Ai là người phụ trách xây dựng và cải thiện UI UX?
Trên thị trường việc làm hiện nay, thông thường UI và UX sẽ được phụ trách bởi cùng một chuyên viên. Người này cần nắm vững kiến thức chuyên ngành và thành thạo kỹ năng thiết kế đồ họa.
Họ cần hiểu rõ mong muốn, hành vi sử dụng trang web/ứng dụng của đối tượng người dùng. Nhờ đó sẽ đạt được thiết kế không chỉ mang tính thẩm mỹ cao mà còn mang tính năng tiện lợi; dễ hiểu và dễ sử dụng.
Tuy nhiên, đối với những trang web hay ứng dụng có nhiều yếu tố phức tạp; hoặc cần phục vụ cho đối tượng người dùng đa dạng thì chắc chắn sẽ cần chuyên viên thiết kế UX UI riêng biệt
Những kiến thức mà Designer cần học về UI/UX?

Kỹ năng nghiên cứu UX
UI UX Designer nói chung hay UX Designer nói riêng cần phải có kỹ năng thu thập dữ liệu định tính và định lượng về người dùng qua quá trình nghiên cứu, phân tích.
Có rất nhiều phương pháp thu thập dữ liệu phổ biến chẳng hạn như: phỏng vấn người dùng bằng cách tạo một cuộc hội thoại ngẫu nhiên hoặc phỏng vấn, quan sát người dùng; thực hiện mẫu khảo sát các nhóm tập trung,..
Thiết kế phác thảo cấu trúc và tạo mẫu
Việc phác thảo thiết kế cấu trúc của một trang web sẽ cho biết những yếu tố giao diện nào sẽ xuất hiện trên các trang chính.
Kỹ năng này yêu cầu các UI UX Designer phải xác định nên hiển thị tính năng nào, phải loại bỏ tính năng nào, vị trí chúng ở đâu và bố trí chúng như thế nào để mang đến trải nghiệm đơn giản, hiệu quả một cách trực quan.
Viết UX (UX Writing)
Viết UX là một kỹ năng không được nhiều người biết đến. Tuy nhiên đây lại là kỹ năng có thể nâng cấp khả năng tạo trải nghiệm tốt cho người dùng thông qua microscopy (những từ ngữ chúng ta nghe hoặc đọc thấy khi sử dụng các sản phẩm kỹ thuật số).
Kỹ năng truyền thông thị giác
Sở hữu kỹ năng truyền thông bằng hình ảnh hiệu quả sẽ giảm thiểu việc hướng dẫn người dùng qua văn bản dài dòng, lê thê.
Thay vào đó, sử dụng các dấu hiệu mang tính trực quan để từ đó hướng dẫn và điều hướng giúp truy cập thông tin họ cần một cách dễ dàng hơn.
Thiết kế giao diện
Thiết kế giao diện bao hàm các yếu tố như tính thẩm mỹ, chuyển động, âm thanh và không gian . Những yếu tố ấy sẽ cùng nhau tác động đến các người dùng tương tác với sản phẩm, dịch vụ.
Thế nên, bạn phải cực kỳ để tâm đến hành trình tương tác, cách thức truy cập thông tin cũng như yếu tố hiệu quả của bố cục màn hình.
Kỹ năng phân tích, xử lý dữ liệu
Ngay cả khi sản phẩm và tính năng tiến đến khâu sản xuất, việc kiểm tra tính khả dụng (usability testing) vẫn chưa được thực hiện. Lúc này, người UI UX Design cần theo dõi dữ liệu về tính khả dụng của sản phẩm mọi lúc.
Xây dựng kiến trúc thông tin
Không chỉ dừng lại ở giao diện thiết kế, UI/UX Designer cần hiểu rõ cách xây dựng kiến trúc thông tin hợp lý để người dùng dễ dàng tìm thấy nội dung họ muốn tìm kiếm.
Kiến trúc thông tin bao gồm nhiều yếu tố khác nhau, từ đường dẫn hội thoại trong chatbox đến cách trang web được tổ chức và sắp xếp.
Lời kết
Đến đây, chắc các bạn đã phân biệt được sự khác nhau giữa UI và UX rồi chứ? và kiến thức mà designer cần học về UI/UX gồm những gì rồi đúng không nào.
Hy vọng qua bài viết trên sẽ giúp bạn có thêm nhiều thông tin hữu ích về công việc UX/UI Designer đang hot hiện nay.
Tham khảo thêm: Vue.js là gì? Lợi ích khi sử dụng framework VueJS trong UI/UX