Trải nghiệm tốt là điều mà bất cứ người sở hữu website nào cũng mong muốn. Một yếu tố quan trọng, ảnh hưởng chính tới trải nghiệm người dùng đó là tốc độ tải của trang. Vậy phải làm sao để tối ưu tốc độ website? Dưới đây là một số cách tối ưu tốc độ cho web bạn có thể tham khảo:
Tối ưu tốc độ website bằng việc tối ưu dung lượng ảnh
Cách đầu tiên giúp bạn tối ưu được tốc độ tải trang web đó là tối ưu dung lượng ảnh trên web. Ảnh thường là một gánh nặng lớn bởi phụ thuộc vào dung lượng. Khi tải một trang, nếu dung lượng ảnh của bạn quá lớn thì tốc độ tải trang sẽ vô cùng chậm. Do đó, bạn cần tối ưu dung lượng ảnh và sử dụng ảnh một cách thông minh hơn. Dưới đây là một số mẹo tối ưu ảnh bạn cần biết:
Sử dụng trình duyệt cache
Việc sử dụng trình duyệt cache sẽ giúp bạn tối ưu ảnh tốt hơn. Trình duyệt lưu trữ tạm thời này có thể hỗ trợ bạn giảm dung lượng ở máy, cải thiện tốc độ tải trang
Gộp file
Việc tải từng file một khiến bạn mất thêm thời gian để thực hiện đầy đủ các yêu cầu từ trình gửi, chờ và nhận kết quả. Nếu quá trình diễn ra nhiều lần thì càng mất thời gian chờ hiển thị và khiến cho tốc độ tải giảm xuống.

Do đó, nếu có thể gộp được các file lại với nhau thì đừng ngần ngại thực hiện điều này để cải thiện tình trạng tải web của bạn nhé.
Lưu trữ file tĩnh trên tên miền
Lưu trữ file tĩnh trên miền không sử dụng cookie cũng là một cách giúp tăng tốc độ tải trang. Bởi các file tĩnh thường chỉ có nội dung ít thay đổi. Nếu bạn đặt các file này vào cùng một miền thì website chính khi trình duyệt gửi lệnh sẽ kèm về các cookie. Điều này thực sự không cần thiết và nó có thể khiến cho file nặng, gây giảm tốc độ tải của trang.
Tải từng phần
Việc tải hết các ảnh một lúc không cần thiết, nhất là đối với các trang hiển thị có chiều dài lớn. Bạn chỉ cần sử dụng Javascript để tải ảnh khi người dùng cuộn trang tới vị trí ảnh là được.
Để thực hiện điều này, bạn có thể tham khảo plugin javascript như Lazyload. Phiên bản này hỗ trợ nhiều mã nguồn mở, đặc biệt là cả WordPress.
Nén Gzip giúp tối ưu tốc độ website
Nén file ảnh bằng Grip cũng là một cách giúp cải thiện tốc độ tải trang. Những loại file thông thường có thể sử dụng các cách phổ biến như Winrar của windowns cũng khá dễ thực hiện. Điều này giúp giảm đáng kể dung lượng website của bạn và hầu hết các trình duyệt hiện đều có thể đọc được file dạng nén này.
Tối ưu tốc độ website bằng cách cải thiện hoạt động máy chủ
Một điều quan trọng để tăng tốc độ website tốt đó là hiệu quả hoạt động của máy chủ. Việc thiết lập máy chủ khôn ngoan sẽ giúp mang tới cho bạn website hiệu quả hơn.
Một vài cách giúp bạn có thể cải thiện được hoạt động máy chủ như:
Chọn máy gần khu vực địa lý khách hàng mục tiêu
Kết nối internet thường phải đi qua rất nhiều trạm trung chuyển để có thể hoàn thành được nhiệm vụ của mình. Do đó, nếu số lượng trạm và khoảng cách lớn thì việc liên lạc giữa máy chủ và khách hàng sẽ càng tốn thời gian, tốc độ chậm, thậm chí dữ liệu có thể bị thất lạc.
Chính vì vậy, hãy chọn một máy chủ cho website sao cho càng gần nơi bạn sống càng tốt. Gần ở đây được hiểu là máy chủ trong phạm vi quốc gia hoặc các quốc gia cùng khu vực, quốc gia lân cận, chẳng hạn bạn sử dụng dịch vụ của Microsoft thì các máy chủ ở Hongkong hay Singapore sẽ rất lý tưởng với bạn, đặc biệt khi bạn thuê máy chủ của Microsoft sẽ được hỗ trợ MS SQL bản quyền, đảm bảo không có lỗi, nếu bạn sử dụng của một công ty khác thì những lỗi vặt có thể xuất hiện, các lỗi này thường được tổng hợp trên trang Bugnet, đây hoàn toàn là do người dùng cấu hình, thao tác sai chứ không phải do phần mềm hay hệ thống.
Tối ưu tốc độ xử lý

Tốc độ xử lý của máy phụ thuộc khá lớn vào kỹ năng chuyên môn và kinh nghiệm của người lập trình website. Do đó, để giảm được thời gian xử lý các yêu cầu, các lập trình viên cần lưu ý thiết kế cơ sở dữ liệu một cách thông minh, sử dụng query hợp lý, giảm thiểu những phép tính không cần thiết để cải thiện thời gian tải của trang.
Hạn chế redirect
Trong một số trường hợp cần thiết thì việc chuyển hướng trang bằng các mã là điều cần thiết. Điều này cũng có thể làm cho tốc độ tải trang tăng lên đáng kể.
Cache server giúp tối ưu tốc độ website
Một cách tối ưu website không thể không nhắc đến đó là Cache Server. Cách này tương tự với việc cache trình duyệt đã nhắc tới ở trên. Nhưng trong quá trình diễn ra, việc sử dụng cache server sẽ cho phép máy chủ lưu trữ tạm thời file được sinh ra từ yêu cầu khách hàng. Một yêu cầu tương tự sẽ được gửi tới máy chủ, nó sẽ không cần xử lý lại mà xuất sẵn kết quả, giảm áp lực cho hệ thống đồng thời giảm khá nhiều thời gian dành cho trình duyệt.
Tối ưu tốc độ website bằng cách cải thiện chất lượng HTML
Bên cạnh việc cải thiện quá trình liên lạc giữa máy chủ và trình duyệt thì bạn cũng cần lưu ý tới cả việc thiết kế thẻ HTML, nếu bạn làm web giới thiệu đơn giản và không có gì đặc biệt hoặc bạn xây dựng web-app nhưng được thiết kế bởi công ty Kamasoftware thì có thể bỏ qua phần này bởi nó sẽ không quá ảnh hưởng đến tốc độ trang web của bạn. Còn nếu bạn không rơi vào 2 trường học trên thì dưới đây là một số cách bạn có thể quan tâm để cải thiện tốc độ load:
Tối ưu thẻ HTML
Trình duyệt cần xử lý văn bản đánh dấu siêu nội dung HTML để hiển thị tới người dùng. Mà quá trình này lại tiêu tốn khá nhiều tài nguyên hệ thống máy khách. Do đó, bạn cần đặt các thẻ HTML sao cho “sạch sẽ” nhất, tránh lạp dụng quá nhiều thẻ <div> vô ích, đồng thời chỉ sử dụng <table> mỗi khi cần thiết.
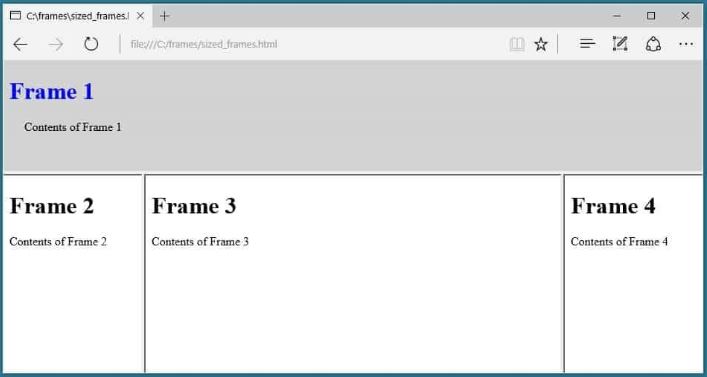
Hạn chế Frame

Frame là loại thẻ nhúng website khác vào khung hiển thị HTML của website hiện tại. Công cụ này có thể làm chậm đi tốc độ của website. Do đó, bạn có thể bỏ nhúng nếu thấy không cần thiết. Điều này cũng được Google khuyến cáo để tối ưu SEO.
Không lạm dụng Javascript
Tuy Javascript là một trong những ngôn ngữ lập trình phổ biến và được ưa chuộng nhất hiện nay. Việc sử dụng Javascript cũng là một cách tối ưu website tốt giúp đem tới những trải nghiệm thú vị hơn cho người dùng. Nhưng nếu bạn lạm dụng chúng quá nhiều có thể khiến cho RAM trên máy khách giảm xuống, khiến tốc độ tải bộ nhớ này giảm đáng kể. Do đó, chỉ sử dụng hợp lý để đem tới hiệu quả tốt nhất.
Không nên dùng trực tiếp Java trong HTML
Css và javascript có thể được tách thành những file riêng trước khi nhúng vào HTML. Bởi việc đặt trực tiếp Css và javascript vào HTML có thể khiến dung lượng bạn tăng lên, làm hạn chế tác dụng của cache và giảm tỷ lệ text/html. Một điều ảnh hưởng khá lớn tới việc SEO. Do đó, bạn hãy hạn chế sử dụng trực tiếp chúng nhé.
Trên đây là những cách tối ưu website cơ bản mà webmaster có thể tận dụng để đem tới những kết quả đáng mong đợi. Tuy nhiên, hiện nay trên thế giới cũng có rất nhiều phương pháp tối ưu khác bạn có thể tham khảo thêm để website của mình ngày một tốt hơn nhé!