Trong thời đại internet và công nghệ 4.0 phát triển mạnh mẽ như hiện nay, việc quảng bá, truyền thông hay hoạt động kinh doanh qua các website không còn là điều xa lạ với nhiều người. Thế nhưng làm thế nào để có thể xây dựng một trang web lại là câu hỏi mà nhiều người thắc mắc, đặc biệt là các webmaster. Cách thức và nền tảng website sẽ quyết định sự thành công, phát triển của bất kỳ dự án online nào mong muốn. Chính do vậy, bạn cần có một kết hoạch thật chắc chắn và tìm hiểu kĩ càng về các phương thức xây dựng web cũng như có những lựa chọn đúng đắn trước khi bắt tay vào thực hiện.
Theo công ty chuyên thiết kế website Mona Media thì thông thường, có 2 điều quan trọng nhất sẽ quyết định một website có thành công hay không đó chính là nội dung hay và thiết kế đẹp. Nếu website có thiết kế kém, nội dung sẽ không có cơ hội để tỏa sáng và sẽ khiến khách truy cập không có ấn tượng, nhanh chóng rời đi ngay. Điều này có nghĩa là bạn cần lên ý tưởng thiết kế ngay từ khi có ý định muốn làm website. Bài hướng dẫn này sẽ hướng dẫn bạn 6 bước cơ bản bạn cần thực hiện trước khi xây dựng thành công một website hoàn chỉnh bao gồm:
- Tìm một web host đáng tin cậy.
- Chọn nền tảng để xây dựng website.
- Sử dụng công cụ thiết kế để mang thiết kế lên thực tế.
- Tạo mockup cho web design của bạn.
- Tạo mẫu thiết kế .
- Kiểm tra xem thiết kế trông ổn không trên thiết bị di động.
Bước 1: Tìm một web hosting đáng tin cậy
Web Hosting là gì? Hosting là dịch vụ lưu trữ dữ và chia sẻ liệu trực tuyến, là không gian trên máy chủ có cài đặt các dịch vụ Internet như world wide web (www), truyền file (FTP), Mail…, bạn có thể chứa nội dung trang web hay dữ liệu trên không gian đó. Trước khi bạn đề cập tới mong muốn thiết kế website, điều đầu tiên bạn cần làm đó là xử lý kĩ càng các vấn đề kĩ thuật ban đầu. Đầu tiên, bạn cần tìm một web host đáng tin cậy để host site của bạn.

Nhiều người thường có suy nghĩ là sẽ tìm một hosting rẻ nhất cho nhanh và tiết kiệm rồi bắt đầu thiết kế ngay. Nhưng đó lại là sai lầm lớn nhất của họ. Không phải nhà cung cấp web host nào cũng có cùng chất lượng dịch vụ và tính năng, chính vì vậy bạn cần đầu tư vào bước này để chọn được một nơi có danh tiếng và chất lượng tốt nhất. Dưới đây là một số tính năng mà một nhà cung cấp web hosting chất lượng cao cần có:
- Dịch vụ chăm sóc khách hàng tốt nhất
- Họ có host những website đạt chất lượng cao
- Tính năng cộng thêm để giúp việc sử dụng dễ dàng hơn, như tự động backup
- Hướng dẫn chuyên sâu, để bạn có thể tự xử lý vấn đề
- Hỗ trợ bất kỳ nền tảng nào bạn có thể cần dùng để tạo website
Như các bạn đã biết, hầu hết phần đa các web hosting đều đưa ra quảng bá rằng họ sẽ đáp ứng đầy đủ mong muốn mà bạn cần theo đúng tiêu chuẩn. Tuy nhiên chất lượng thực sự thì không thể kiểm chứng qua lời quảng cáo từ các nhà cung cấp được. Chính vì vậy mà bạn nhất định phải dựa vào các tiêu chí mà đánh giá, lựa chọn, tìm ra một nhà cung cấp hosting tốt nhất.
Bước 2: Chọn nền tảng để xây dựng website
Kết thúc bước đầu tiên là chọn Hosting phù hợp và tin cậy, bước tiếp theo là cần chọn một nền tảng, phần mềm tốt để hỗ trợ bạn trong quá trình thiết kế web. Bạn có thể thực hiện code từ đầu tuy nhiên để hoàn thành giai đoạn này cũng mất một khoảng thời gian kha khá và không phải ai cũng có thể thực hiện được. Nếu muốn tự code nền tảng website, bạn phải là người đã có kinh nghiệm trong lập trình . Đối với nền tảng website, một số gợi ý cho bạn sau đây nhất định sẽ rất hữu ích. Những nền tảng này sẽ có thể giúp bạn thiết kế website chuyên nghiệp hơn, nội dung và khối lượng lớn, hầu hết đều thân thiện với người dùng mới. Lựa chọn đầu tiên có thể kể tới là WordPress.

WordPress là một nền tảng đang chiếm tới 30% trên thế giới web, bạn hoàn toàn có thể an tâm mà sử dụng. WordPress đơn giản, dễ sử dụng, không cần phải biết lập trình là gì và bắt đầu học lập trình như thế nào cũng có thể tùy chỉnh chi tiết nhờ vào hệ thống theme và plugin của nó. Theo chia sẻ từ các chuyên về lĩnh vực CMS, Website builders là cách đơn giản nhất để giúp bạn thiết kế website chạy tốt và vận hành nhanh, và còn có thể giúp bạn tùy chỉnh rất nhiều. Mã nguồn WordPress cũng hoàn toàn miễn phí, các theme và plugin có thể tốn thêm chi phí của bạn nhưng không đáng kể, so với các dịch vụ làm website chuyên nghiệp thì sử dụng WordPress là cách để bạn có thể thiết kế web giá rẻ hơn rất so với thông thường.
Bước 3: Cài đặt công cụ cần thiết
Sau khi cài đặt được nền tảng phù hợp (ví dụ WordPress), bạn còn cần phải thiết lập vài công cụ nữa trước khi có thể tiến hành thiết kế website. Đầu tiên, bạn cần có một theme trước đã, theme này sẽ phù hợp với thiết kế bạn có trong đầu làm giao diện cho website. Trên thực tế hiện nay có hàng ngàn themes mà bạn có thể chọn nếu như bạn đang sử dụng WordPress.

Có một lời khuyên dành cho bạn rằng bạn nên sử dụng theme miễn phí để làm quen với nền tảng này trước. Bạn cũng có thể chọn theme trong danh bạ theme chính thức của WordPress. Bạn có thể xem qua một lượt những theme gây ấn tượng với mình, xem xét và chú trọng vào phần bình luận bên dưới, chọn một theme được nhiều bình luận tích cực nhất, mới được cập nhật và đặc biệt là phù hợp với mong muốn của bạn. Nếu một theme không có đủ hai yếu tố: nhiều bình luận tích cực và mới được cập nhật. Bạn hãy nhớ 2 tiêu chí này khi chọn theme để tránh không phải gặp những rắc rối sau này khi sử dụng. Sau khi chọn được theme phù hợp, bạn thực hiện cài đặt và kích hoạt theme.
Tiếp theo sau đó, bạn nên sử dụng WordPress page builder plugin. Công cụ này sẽ giúp bạn thiết kế website nhanh chóng. WordPress có thể đơn giản, nhưng để website của bạn trông thực sự đẹp thì bạn cần bỏ ít nhiều công sức để thiết kế. Với plugin website builder, bạn chỉ cần chỉnh thiết kế sao cho nó phù hợp, sử dụng plugin này cũng vô cùng đơn giản ngay cả khi bạn không phải dân chuyên.
Bước 4: Tạo Mockup cho giao diện web
Tạo Mockup cho web là gì? Mockup (mô hình thu nhỏ) là chính là các hình ảnh mô phỏng các mẫu thiết kế của designer khi xuất hiện ở ngoài đời thật. Mockup có thể thể hiện các sản phẩm đa dạng từ name card, standee, banner, poster cho đến các kiến trúc nhà cửa, giường tủ, đèn, quạt… trong bối cảnh thực tế. Thông thường, các mẫu mockup thường được tạo dưới dạng file PSD, vector được thiết kế sẵn. Đó là khái niệm cơ bản giúp bạn hiểu rõ hơn về Mockup. 3 bước đầu tiên là những khía cạnh kĩ thuật cơ bản để bạn có thể thiết kế một website. Bước thứ 4 chính là bước để bạn phát huy khả năng sáng tạo của mình.

Sau khi có website WordPress với theme và plugin builder cài sẵn, bạn chỉ cần lấy bút và giấy ra – chính xác là bút và giấy chứ không phải trên máy tính. Vì bạn cần phác thảo ra giao diện website mà mình muốn trên trang giấy trước khi bạn áp dụng thực hiện trên các phần mềm máy tính. Bạn sẽ cần vẽ ra giao diện website của bạn để dàn trang xem nó như thế nào. Bước này chính là mockup cho website, nó không cần phải quá chi tiết. Tuy nhiên điểm quan trọng nhất là nó cần chứa đủ các yếu tố bạn muốn thấy trên website. Dĩ nhiên, bạn cũng có thể vẽ thêm càng chi tiết càng tốt. Mockup sẽ được dùng làm hình ảnh tham khảo khi bạn bước vào thiết kế website chính thức.
Nếu không có giấy bút, vậy hãy dùng tool để tạo mockups trên máy tính. Điểm yếu của ứng dụng này là bạn cần học sử dụng, bạn cần dùng ít thời gian để làm quen và sử dụng khi chưa chuyên nghiệp. Tại bước này, bạn có thể chỉnh sửa mockup nhiều lần như bạn muốn, cho đến khi bạn cảm thấy hài lòng thì hãy qua bước tiếp theo.
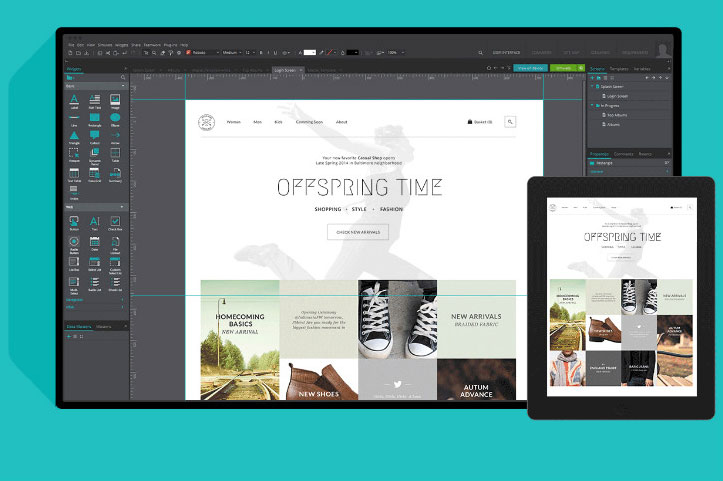
Bước 5: Thiết kế website Prototype (bản mẫu website) và hoàn thiện nó
Sau khi đã hoàn thiện bước 4 và có mockup ban đầu, ở bước thứ 5 này, giờ là lúc chuyển từ giấy nháp lên thế giới số. Hay nói cách khác, bạn sẽ bắt đầu tạo prototype cho website. Khi bạn đã có một website builder tốt rồi, bạn chỉ việc mở nó ra bằng WordPress editor, sau đó thực hiện thêm yếu tố bạn muốn vào trang web, sắp xếp nó sao cho nó xuất hiện giống như trong mockups.
Tùy vào plugin builder thì quá trình này có thể khác nhau. Tuy nhiên, bạn không nên đi sâu vào chi tiết, như là chọn kiểu chữ, cỡ chữ hay các màu sắc. Những bước đó hãy để thực hiện sau. Điều quan trọng nhất bây giờ là bạn cần dàn trang sao cho prototype của website hoạt động và chứa đầy đủ các yếu tố trên mockup vào. Sau khi bạn đã có prototype, bạn sẽ có thể thực hiện các quyết định liên quan đến dàn trang, chỉnh sửa và cải thiện thiết kế gốc của website. Đây là lúc bạn nên tập trung vào những chi tiết nhỏ hơn như đã nhắc tới ban đầu.

Thông thường, mockups của bạn sẽ hoàn toàn khác với việc chuyển đổi sang prototype. Tuy nhiên, chuyện đó là bình thường. Và prototype của bạn cũng không cần phải giống với một site hoàn thiện. Thời gian để thiết kế mất bao lâu sẽ tùy thuộc vào bạn thuộc kiểu người nào nữa. Nếu như bạn theo chủ nghĩa hoàn hảo thì chắc là sẽ lâu đó, vì bạn còn có hàng loạt các yếu tố để tùy chỉnh và tùy biết, nên không cần phải vội. Một mẹo bạn nên nhớ trong đầu là đừng quan tâm đến văn bản nội dung trên web. Để xây dựng prototype nhanh hơn, hãy cứ dùng các loại text placeholder và stock image để lấp vào chỗ trống. Khi bạn đã thiết kế xong giao diện, và mọi thứ đã vừa mắt bạn, bạn có thể thêm nội dung vào để thay thế.
Bước 6: Kiểm tra xem thiết kế của bạn trông có ổn không trên thiết bị di động.
Qua 5 bước trên, bạn đã học được cách tạo website một cách dễ dàng. Tuy nhiên, còn một bước cuối cùng mà bạn cần phải quan tâm tới là, bạn cần đảm bảo nó cũng trông đẹp mắt trên thiết bị di động hay còn gọi là đảm bảo responsive. Hiện nay, việc sử dụng điện thoại truy cập cao gấp nhiều lần máy tính. Chính vì vậy việc đảm bảo thiết kế của bạn trông đẹp mắt trên độ phân giải nhỏ cũng là một yếu tố then chốt. Nếu website của bạn trông bất thường, khi mọi người truy cập từ điện thoại, họ sẽ rất thất vọng và ngay lập tức làm tăng tỉ lệ bounce rate lên (vừa vào là thoát trang), điều này chắc chắn không webmaster nào muốn. Tuy nhiên, bạn không cần lo vì hầu hết các page builder WordPress đều có hỗ trợ mobile ngay từ đầu. Thiết kế của bạn đã được tự động điều chỉnh sao cho đẹp mắt trên mobile, nên bạn không cần làm gì hết.

Dĩ nhiên, bạn cần kiểm tra trực tiếp để xem có vấn đề gì không. Có rất nhiều cách để kiểm tra, ví dụ bạn có thể dùng chính điện thoại của mình để truy cập. Hoặc bạn có thể dùng Chrome’s Dev Tools, cách này tốt hơn vì bạn có thể tự chọn phiên bản phân giải để duyệt website.
Lời kết
Khi bạn có một website chuyên nghiệp đẹp mắt, bạn đã có một lợi thế lớn. Với thiết kế đẹp, người dùng sẽ lập tức bị thu hút vào phần nội dung của bạn vì vậy tỉ lệ chuyển đổi sẽ tăng lên. Qua bài hướng dẫn này, có lẽ bạn không cần phải là một chuyên gia hay công ty thiết kế website để làm được một website tuyệt vời. Tất cả những gì bạn cần làm là thực hành, sử dụng đúng công cụ, trong quá trình thiết kế bạn sẽ tự có thể điều chỉnh để biến website của bạn thành một website đẹp nhất có thể.